最近使用Netlify镜像了GitHub page,关联仓库之后可以自动同步发布,相对于coding更加方便,可以轻松绑定域名,还有免费的SSL证书。当然,这个经常被报警的 Let's Encrypt 还是差点意思,好在也支持导入其他ssl证书。
由于我用的是 Comodo 的证书,所以要简单处理下:

Comodo 会生成以下4个证书文件:
- AddTrustExternalCARoot.crt
- SectigoRSADomainValidationSecureServerCA.crt
- your_domain.crt
- USERTrustRSAAddTrustCA.crt
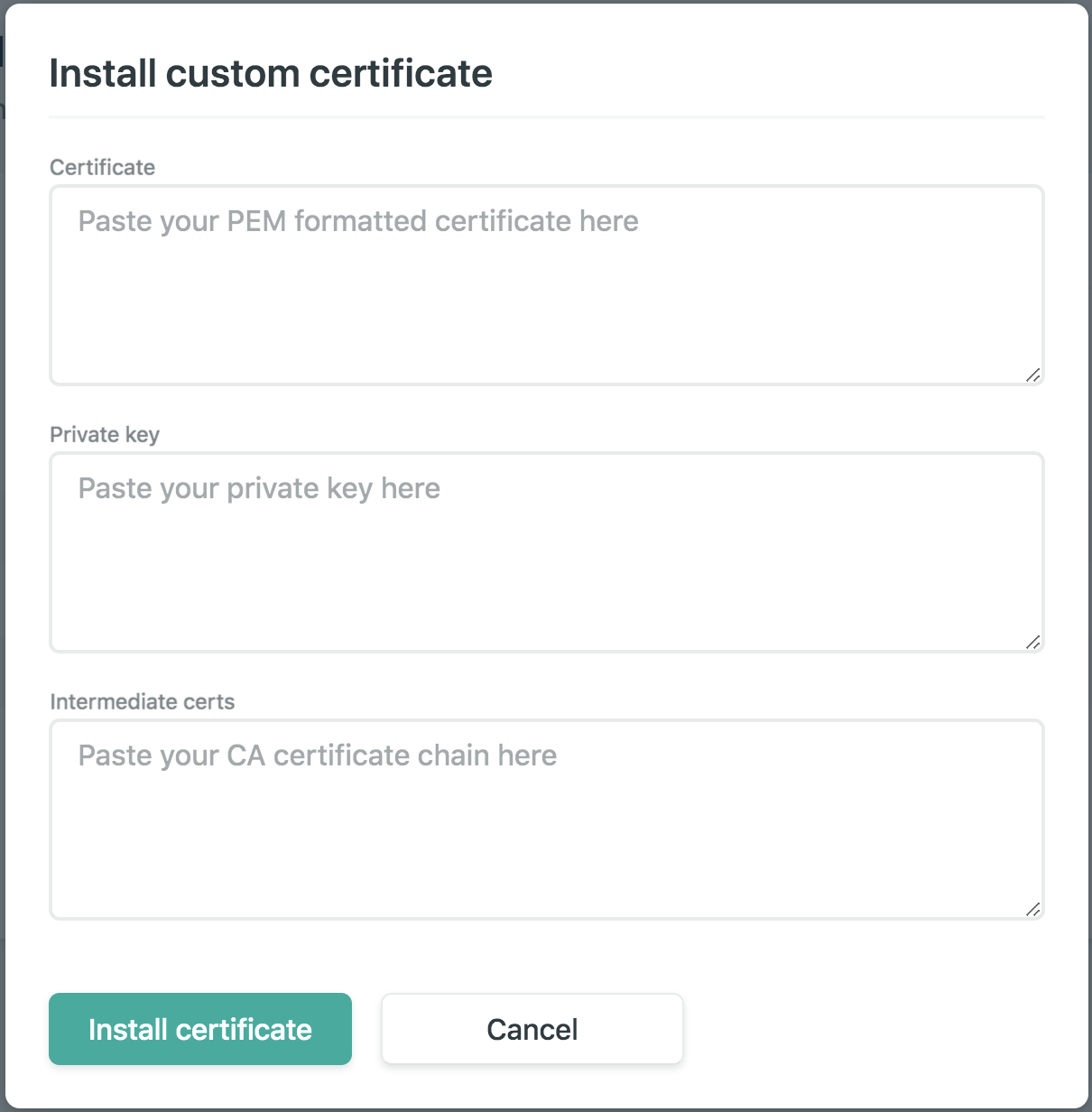
第一栏 Certificate 填写 your_domain.crt的内容,一般来说是这样的:
1 | -----BEGIN CERTIFICATE----- |
第二栏 Private key
使用在申请证书的时候,使用的私钥
- your_domain.key
一般是这样的(手动微笑):
1 | -----BEGIN PRIVATE KEY----- |
第三栏 Intermediate certs
在证书路径下执行:
1 | cat SectigoRSADomainValidationSecureServerCA.crt USERTrustRSAAddTrustCA.crt AddTrustExternalCARoot.crt |
填入回显内容就ok啦。
End
P.S.
刚刚在插入图片的时候发现了hexo3插入图片的好方法,不再需要安装插件,修改配置文件:
_config.yml
post_asset_folder: true引用一下官方文档
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个文章文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
具体的调用方法:
1 | {% asset_img 图片名.png 图片描述 %} |